Hector and The Lost Pages
A small solo 3D Platformer created in Unity for an assignment while studying at AIE.
After the loss of his explorer/street bum grandfather, Hector realises just how much he meant to him. One day he tries to reminisce the stories his grandpa told him as a kid, with the help of his old photo album.
But after a strong wind blows the book out of his hands, ripping out and spreading all the pages as far as the eye can see, Hector must now relive his grandfathers adventures, searching far and wide for the last pieces of his grandfathers legacy.
Roles and Responsibilities:
Lead Designer
As the only person working on the project, it was up to me to oversee every aspect of production. This included Sound Design, UI and Systems Design and more.
An important skill I bettered while developing this game time management, as I would often forget I was a one man team, and sometimes set the bar too high for myself.
Lead Artist
The art direction was a hard choice, with plans of porting to mobile, I knew I didn't want to overcomplicate the details and models. I eventually landed on something that was minimalistic, as well as something I was familiar with.
Lead Programmer
This project really tested my C#, but it was through perseverance and astounding guidance that I not only achieved everything I wanted in the game (mechanic wise), but also permanently improved my skills and knowledge of Units methods and functions!
Release Info
July 2023 Finished | Not Yet Released
GENRE
3D Platformer, Adventure, Puzzle
PLATFORM
PC
Team Members & Duration
1 Designer | 8 weeks
Tools Used
Unity, Photoshop


A preview of the game's 'Collectibles' menu.
Features
User Friendly Design
Simple 'easy on the eye' Colours
Environmental Storytelling
Engaging Puzzles
Love
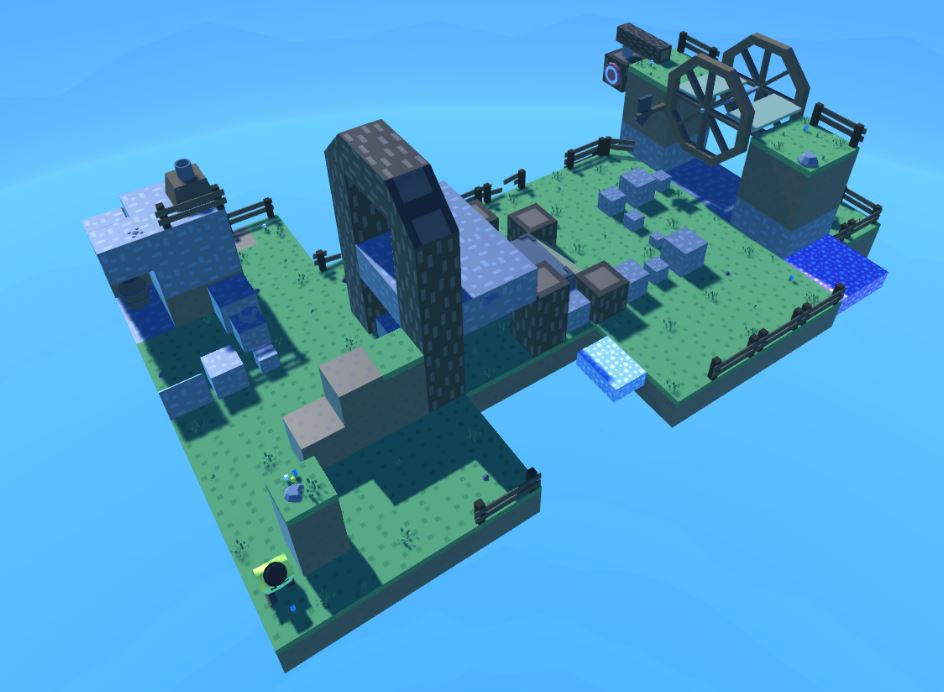
LEVEL DESIGN

UI/Systems Design
GAME EVALUATION
-
Most mechanics I had planned in pre production were developed to an extent.
-
Playtesting revealed some game changing feedback.
-
Attempts to make as much of the project as modular as possible proved successful.
-
As previously mentioned, the games assets, or more specifically its mechanical aspects were designed to be as modular, and as flexible as possible. Attempts were made to aid in Level Design, as well as the fact that the games levels were designed to be modular, each cubic 'tile' being it's own GameObject.
-
An example is with the games 'Target' and 'Pressure Plate' mechanics. Both can be designed to be activated by anything, to activate anything, and to follow any specific rules such as toggle-ability.
-
While moving around the game world, the player is unable to manually move the camera to any extent, and the view is rather decided by which 'Camera Trigger' the player currently resides in. There are a couple dozen scattered across the level to provide a variety of views and pespectives.
-
This was done to force the players attention onto certain parts of the map, a way to guide them and at points and to give ideas to how puzzles may be solved. If the camera changes and all of a sudden a cannon is center shot, the player is likely to incentivize checking it out.
-
In the game, the player cannot jump. I made this decision as I wanted to take inspiration from the games HALTP reminds me of. I also thought it to be better to require alternative means to traversing vertically, as it would create more opportunities for puzzles.
-
However, the player CAN traverse slopes in order to get to higher ground, or use platforms/elevators to.. well. elevate themselves. Restricting player movement often forces the mind to think differently when facing platforming puzzles.
-
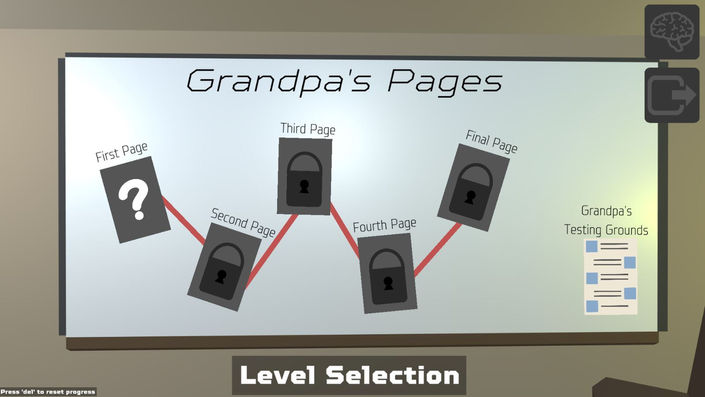
A bit of the games critical UI design is (or was planned to be) diegetic, in the physical 3D space that Hector could both see and interact with. This includes the Level Select menu as well as the Collectibles menu already implemented, with the thought of doing the same to the games pause menu using Hectors phone as a medium.
-
Diegetic UI, I find helps the player feel more immersed in the game world, as it also makes the player feel apart of the life of their character. Seeing what they see, and having an impact on that. I also felt it important for this particular game due to it's adventuring aspects, actually seeing your progress represented in a physical space motivate and encourages the player to continue.